Popup with any cards for your Home Assistant Lovelace dashboard

Sounds nice, right? That was my dream for some time and I finally found the way to implement it using a powerful browser_mod addon for Home Assistant.
First of all, you need to install browser_mod preferably through HACS. The main purpose of browser_mod is to control any browser/device where you open your Home Assistant dashboard. But today we will use only one from a huge amount of its features.
There are actually two ways to implement popups replacing more-info dialogs. The newest one is described here and can replace the more-info dialog per entity.
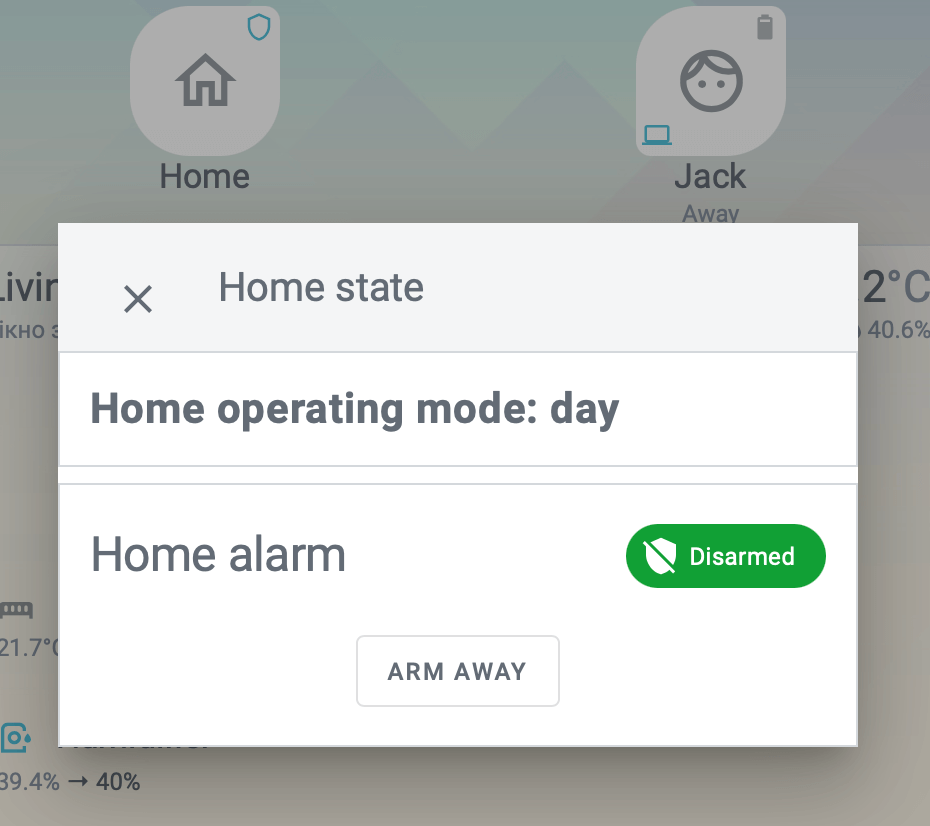
The old one is calling a popup using Lovelace actions and I prefer it because you can attach it to any card regardless of the entity it displays. You need to use fire-dom-event action for this. So here is an example of a tap action for any card that will show a popup with two cards in a vertical-stack: markdown and alarm-panel. The popup will have the title “Home state”.
tap_action:
action: fire-dom-event
browser_mod:
command: popup
title: Home state
card:
type: vertical-stack
cards:
- type: markdown
content: "## Home operating mode: day"
- entity: alarm_control_panel.home_alarm
name: Home alarm
states:
- arm_away
type: alarm-panel